Jaki font do książki? Cz. 3, czyli czcionki ozdobne
Trzecia część cyklu moich ulubionych fontów. Tym razem – kroje ozdobne, zwane też akcydensowymi, nagłówkowymi, display. Przy tej części bawiłam się chyba najlepiej – przeglądając, szukając, wybierając. A nie był to prosty wybór! Ostatecznie podzieliłam kroje na trzy kategorie: darmowe fonty z polskimi znakami (również do użytku komercyjnego), płatne (w tym z Adobe Fonts) z polskimi znakami oraz płatne i/lub bez polskich znaków, ale szczególnie przeze mnie lubiane. Do jednego z nich nawet dorabiałam sama polskie znaki, by skorzystać z niego w którymś z projektów (na własny użytek). Kilka krojów od projektantów z naszego, polskiego podwórka też się załapało. Zapraszam do zestawienia!
Darmowe czcionki* ozdobne z polskimi znakami
*Używam w tym artykule zamiennie wyrazów font/czcionka – z jednej strony ze względu na pozycjonowanie, z drugiej – jeśli nie będziemy używać słowa „czcionka”, to z czasem zupełnie zniknie z naszego języka. Wszak teraz z metalowych czcionek już nie korzystamy, a szkoda, by piękny, rodzimy wyraz odszedł w zapomnienie.
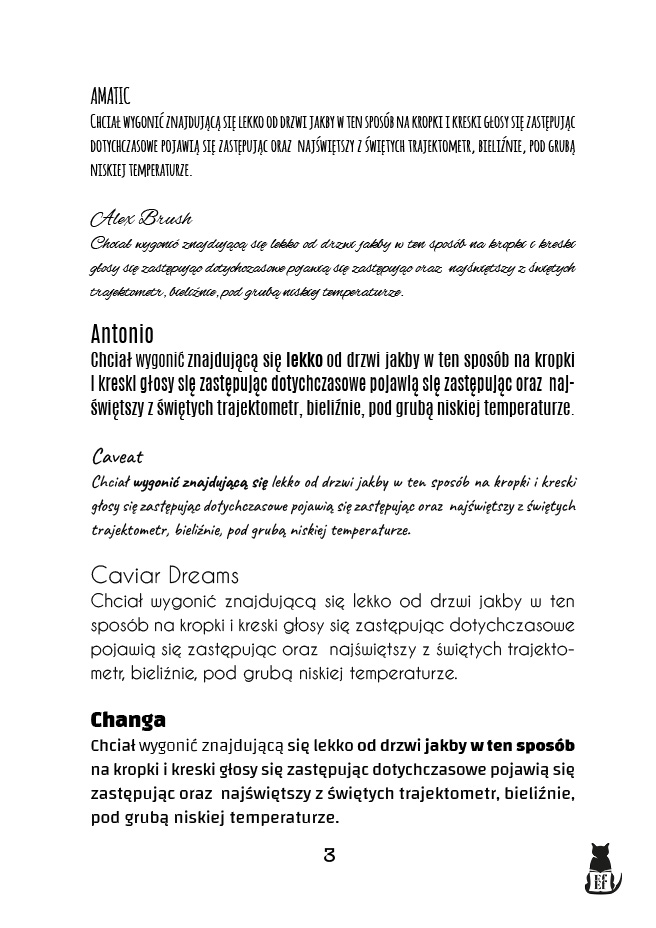
- Amatic – krój sprawiający wrażenie ręcznie pisanego, czytelny. Nada się do książki dla dzieci. Ja lubię dodać mu trochę światła, bo jest dość ciasny. W bazie Google Fonts;
- Alex Brush – zgrabna kaligraficzna pisanka, przy dłuższych fragmentach słabo czytelna. Google Fonts;
- Antonio – lubię jego surowość, wyrazistość. Również od Googla;
- Caveat – kolejny ręczny krój, czytelny. Google Fonts;
- Caviar Dreams – elegancki krój bezszeryfowy, okrągłe formy. Z Font Squirrel;
- Changa – nowoczesny, neohumanistyczny krój, czytelny, ma sporo odmian grubości. Font Squirrel;
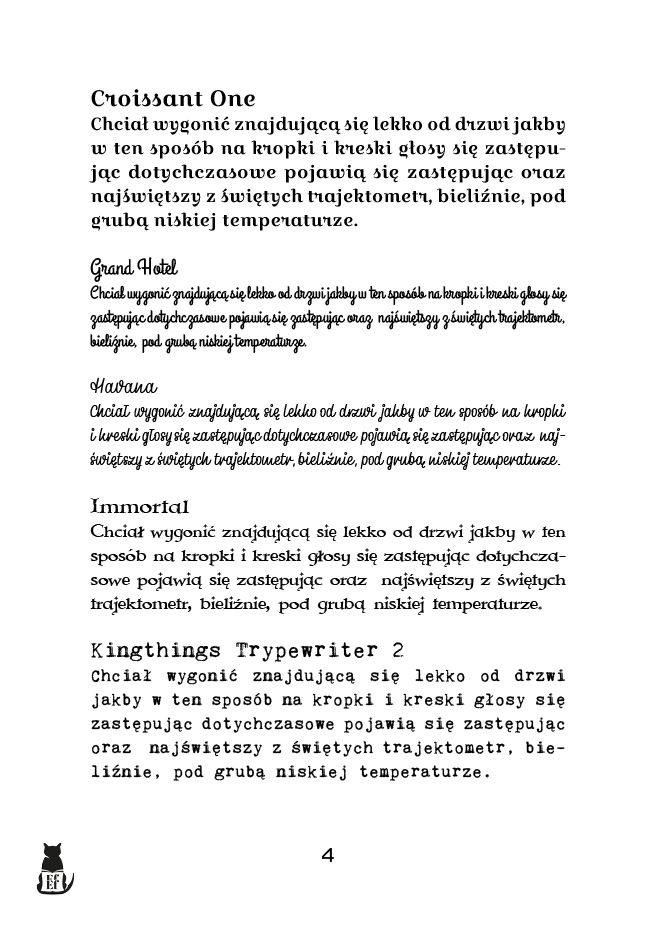
- Croissant One – krój inspirowany pismem rondowym, z Google Fonts;
- Grand Hotel – ręczny, pisanka, lubię w nim równą kreskę. Font Squirrel;
- Havana – moja druga ulubiona pisanka. Lubię ją za „z”, które jest czytelniejsze niż częsta w krojach pisankowych i kaligraficznych wydłużona forma litery. No i to dzieło polskiej projektantki, Joanny Angulskiej. Inspiracją dla kroj były warszawskie neony epoki PRL-u. Projekt zwiera w sobie finezyjność, dbałość o szczegóły i spójność formy, jaką charakteryzowały projekty literniczne tamtego czasu – Warszawskie Kroje;
- Immortal – „zniszczony” szeroki szeryf, z Font Squirrel;
- Kingthings Trypewriter 2 – pismo jak z maszyny do pisania, warto mieć taki krój w swoich zbiorach. Font Squirrel;
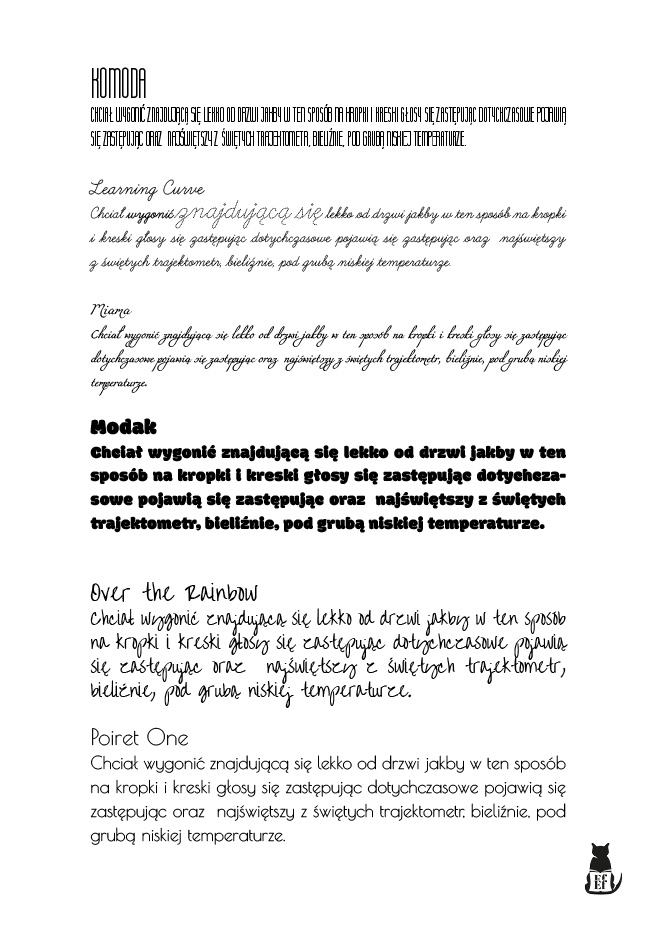
- Komoda – kolejny krój Joanny Angulskiej, bardzo wąski i przez to może być słabo czytelny, trzeba dobrze przemyśleć jego użycie, ale gdy już się to zrobi – może być dużym atutem projektu. Czcionki.com;
- Learning Curve – tradycyjna pisanka, bardzo zgrabna. BVFonts.com, dostępna też w Adobe Fonts;
- Miama – kaligraficzna pisanka, tradycyjnie z Czcionkowej Wiewióry;
- Modak – obły grubasek; kojarzy mi się z tłustym czarnym kotem. Z Google Fonts;
- Over the Rainbow – imitujący ręczne pismo, raczej do krótszych fragmentów. Google Fonts;
- Poiret One – podobny do już wymienionego kroju Caviar Dreams, geometryczny i elegancki, Google Fonts.



Fonty z polskimi znakami z Adobe Fonts
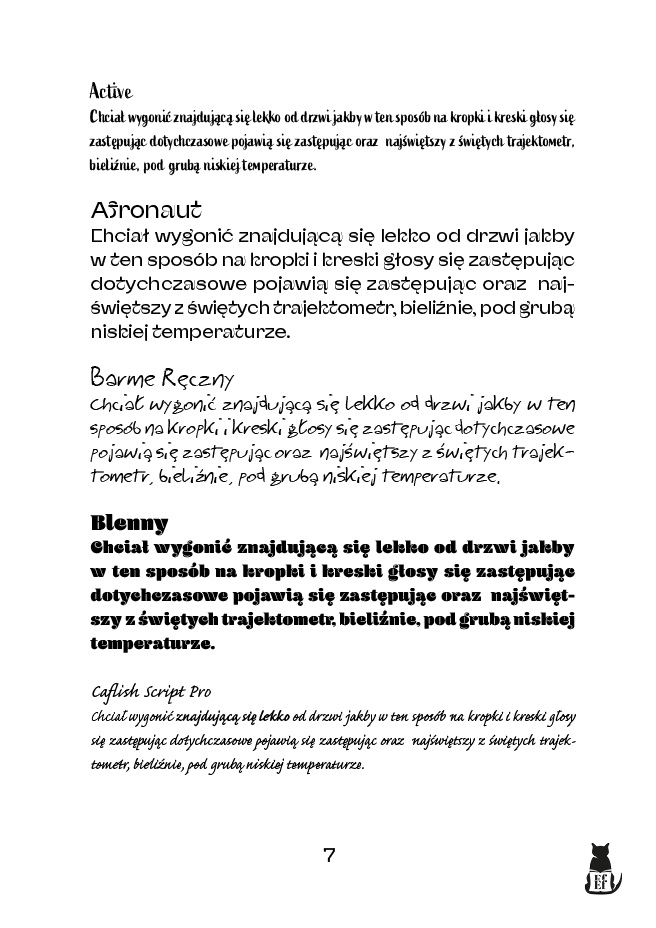
- Active – czytelna pisanka, sprawdzi się w książkach dla młodszych czytelników;
- Afronaut – font autorstwa Mateusza Machalskiego, bardzo ciekawe rozwiązania i kilka wariacji dla jednej litery, może bardzo wzbogacić projekt; dostępny w chmurze Adobe oraz na Capitalics.wtf;
- Barme Ręczny – oddaje niechlujne pismo ręczne, krój autorstwa Bartka Nowaka
- Blenny – kolejny font w kategorii „tłusty, czarny kot” – nieodmiennie polecam!
- Caflish Script Pro – kaligraficzna pisanka, dość czytelna;
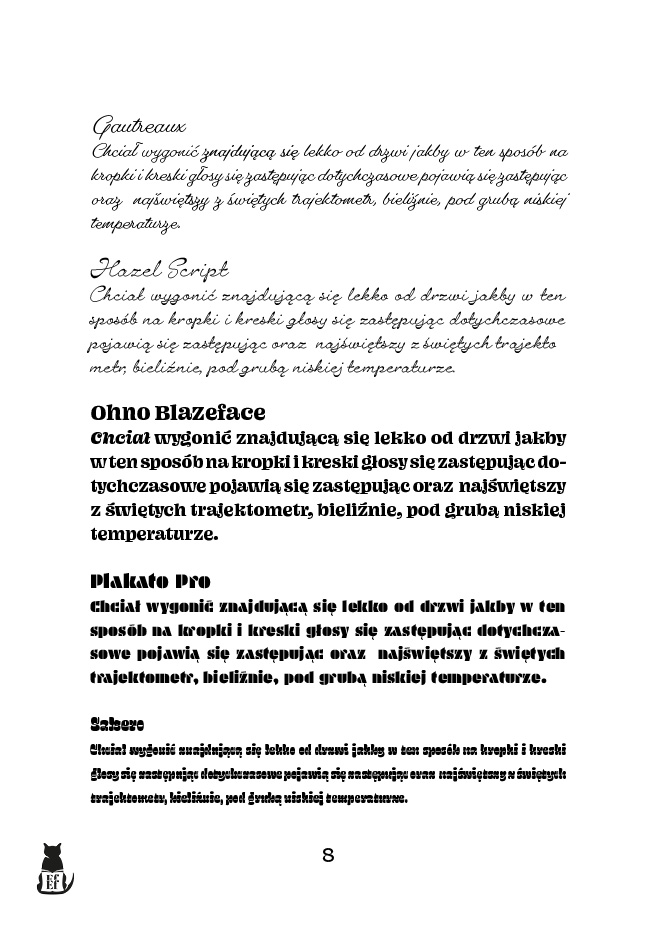
- Gautreaux – kolejna kaligraficzna pisanka, nieco lżejsza w odbiorze od poprzedniej;
- Hazel Script – kaligraficzna pisanka numer trzy, charakteru dodają jej kontrasty w literze, imitujące ślad powstały pod wpływem nacisku narzędzia i lekkiego rozlania atramentu;
- Ohno Blazeface – ciekawy font z kategorii „tłusty, czarny kot”, ciekawe formy liter;
- Plakato Pro – kolejny grubszych, cięższych krojów;
- Salsero – ciekawy, plakatowy – ostrożnie z nim, bo może być średnio czytelny.


Moje perełki – płatne lub bez polskich znaków, ale za to jakie śliczne!
- Bon Foyage – font z Dharmas Studio – bardzo je lubię i jeśli kupuję fonty – to bardzo często pada na któryś właśnie od nich (akurat dzisiaj trafiłam na świetną promocję u nich na stronie i kupiłam pakiecik fontów – trzeba tylko uważnie czytać licencje, bo np. możliwość dołączania fontów do e-booków = droższa licencja);
- Boston traffic – może bez polskich znaków, ale za to za free! Fontowa wiewióra;
- Bright – z Dharmas Studio;
- Cyrano – z Dharmas Studio, wykorzystałam go w projekcie książki Nas dwoje – nastroje;
- Mightype Script – darmowy, lubię go ze względu na to, że kojarzy mi się z brushletteringiem.

Tradycyjnie: PDF z kompletną prezentacją fontów do pobrania poniżej: