Tak jak w książkach przestrzegamy pewnych norm edytorskich, tak i podczas przygotowywania grafik na social media warto trzymać się wytycznych związanych z poprawnym zarządzaniem krojami. Bardzo często osoby prowadzące swoje firmy czy zaczynające w branży graficznej od projektowania np. postów na social media nie wiedzą, jak dobrze sformatować tekst na grafice. Jest kilka zasad, które pozwolą na otrzymanie estetycznej i poprawnej edytorsko grafiki. W tym miejscu spotykają się: poprawność językowa, edytorstwo, typografia oraz grafika.
O czym warto pamiętać – wskazówki edytorskie
- Nie więcej niż 2–3 kroje
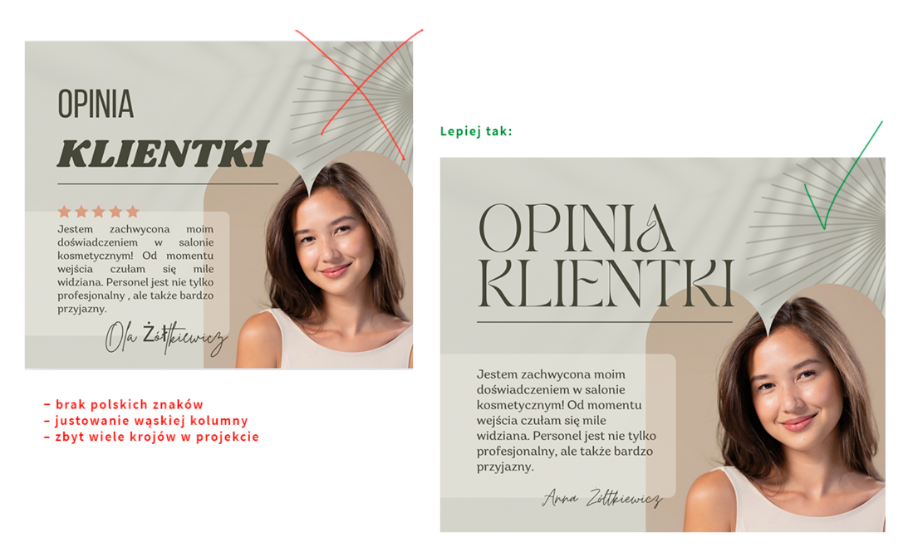
Warto trzymać się zasady, by nie umieszczać więcej niż 2–3 różnych fontów w obrębie jednego projektu. Pozwoli to na zachowanie estetyki i ograniczenie chaosu i bałaganu, który może się pojawić przy większej liczbie krojów.

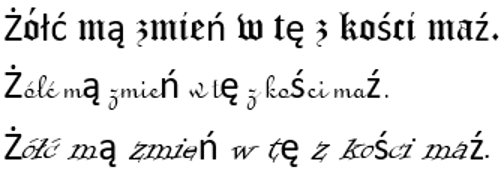
- Kroje, które zawierają polskie znaki
Wciąż często spotykam się z tym, że ktoś korzysta z np. ciekawej pisanki, krój jednak nie ma polskich znaków, więc widzimy w ich miejscu chamskie, dajmy na to, „ę” z Ariala. Lepiej dobrać inny krój, który te polskie znaki zawiera, niż zostawiać grafikę w takiej formie lub dorabiać ogonki z przecinków.

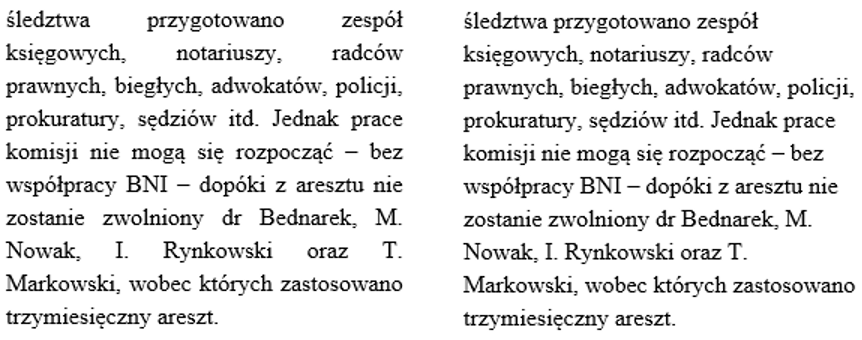
- Nie justujemy wąskich kolumn
Jeżeli mamy wąską kolumnę, lepiej jest stosować wyrównanie do lewej strony niż obustronne (justowanie). W przypadku węższych kolumn, szczególnie kiedy nie stosujemy dzielenia wyrazów, wyjustowany tekst nie będzie prezentował się estetycznie – pojawią się zbyt duże odstępy między wyrazami, często większe niż wartość interlinii. Nie tylko wygląda to profesjonalnie, ale też źle się tak napisany tekst czyta. Może zniechęcić zamiast zachęcić do skorzystania z usługi.

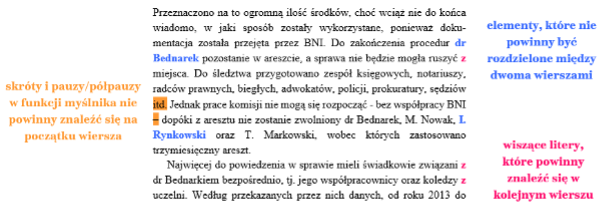
- Nie zostawiamy sierot na krawędzi wersu
Czyli dbamy, by nie pozostawić tzw. wiszących spójników – u, w, i, o, z, a. Do tej kategorii zaliczają się również takie związki wyrazowe, których nie powinniśmy rozdzielać, jak: np. coś, X osób, ul. Jakaś, nr 99, prof. Mickiewicz, 11 marca, 1998 rok itd. Warto wiedzieć, że wzorcowo w składzie dłuższych publikacji (książki, artykuły) sieroty dotyczą wersów dłuższych niż 40 znaków. Jeżeli zrzucenie sieroty miałoby spowodować pojawienie się zbyt dużych odstępów pomiędzy wyrazami, wtedy w wąskim łamie jest możliwość pozostawienia takiej sieroty. Na grafikach do social mediów z reguły jednak jesteśmy w stanie tak rozplanować ułożenie tekstu, by takiej zawieszki bądź niepożądanego rozdzielenia dwóch elementów uniknąć.

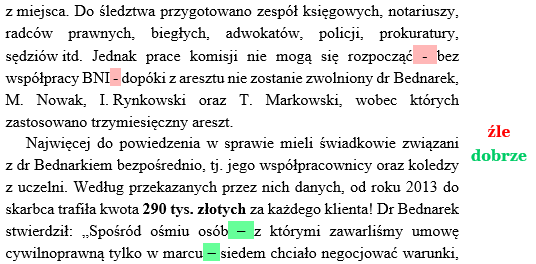
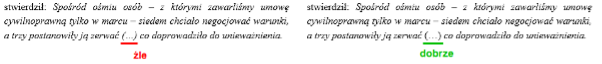
- W roli myślnika stosujemy półpauzę (–, alt + 0150), nie dywiz (łącznik, -)
Dywiz służy do łączenia wyrazów w połączenia typu biało-czerwony. Łatwiej jest się do niego dostać podczas szybkiego pisania na klawiaturze, więc w Internecie coraz częściej zastępuje półpauzę/pauzę (z pauzy korzysta się już bardzo rzadko, z reguły przy bardziej artystycznych projektach) – wciąż jednak pozostawienie dywizu w roli myślnika przez osoby, które choć trochę mają do czynienia z grafiką bądź poprawnością językową, jest odbierane jako błąd bądź nawet jeśli nie błąd – to niedbałość.

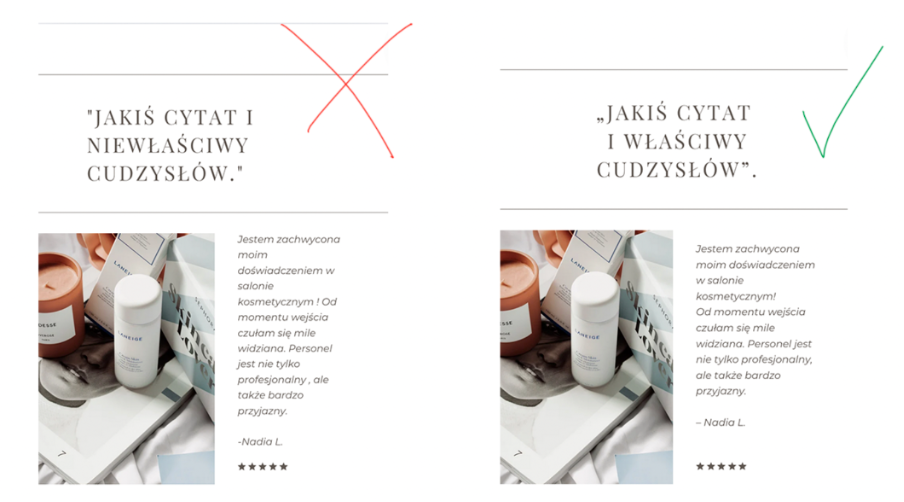
- Typograficzny cudzysłów („ – alt + 0132 oraz ” – alt + 0148), a nie znak cala „
Podobnie jak wyżej – skoro łatwiej dostać się do tych prostych „dwóch przecinków”, to są one częściej stosowane. Nawet jeśli nie powinny, bo nie jest to znak cudzysłowu.

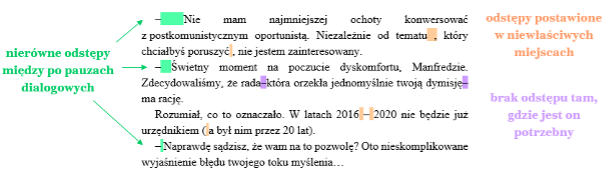
- Świadome stosowanie odstępów
Czyli dbałość o to, by odstępy były tam, gdzie powinny. Nie powinno ich być:
- przed przecinkiem, kropką, znakiem zapytania, wykrzyknikiem, dwukropkiem, średnikiem, nawiasem zamykającym, zamknięciem cudzysłowu – te znaki występują bezpośrednio po wyrazie, po którym się znajdują;
- po nawiasie otwierającym, otwarciem cudzysłowu;
- w przedziałach, np. lata 1998–2000 (tutaj może być zarówno dywiz, jak i półpauza – częściej półpauza).
Powinny być:
- po obu stronach myślnika,
- po pauzie dialogowej (lub półpauzie w tej roli; nie dywizie) – tutaj najlepiej stosować odstęp o stałej szerokości.

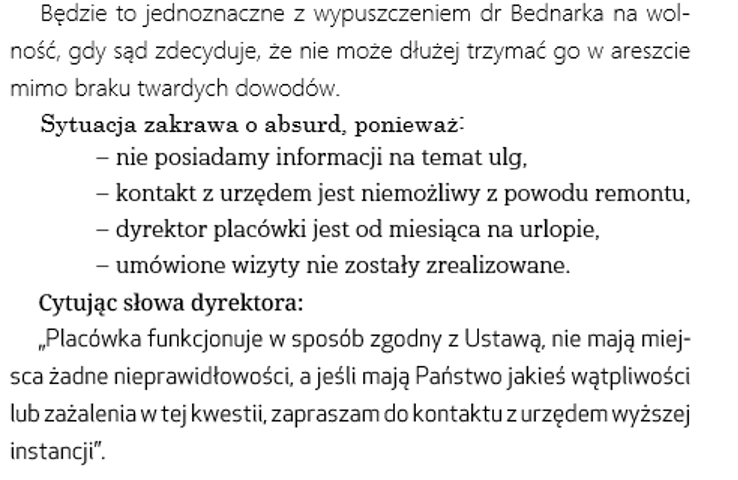
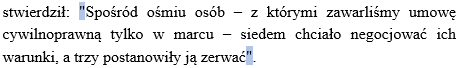
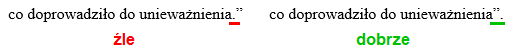
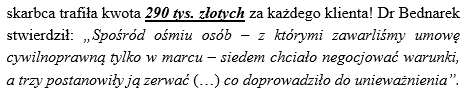
- Wprowadzanie cytatów – kropka zamyka cytat
Bardzo często spotykam się z błędem polegającym na postawieniu kropki wewnątrz cytatu, przed zamknięciem cudzysłowu. Kropka powinna zamykać zdanie, więc stawiamy ją za cudzysłowem.
Dodatkowo, skoro już jesteśmy przy cytatach, to warto wspomnieć o innej zasadzie – jeśli cytujemy tylko fragment danego tekstu i stosujemy zapis […] lub (…), to jeśli cały cytat jest pisany kursywą, elementy spoza cytatu – a więc właśnie ta informacja w nawiasie – powinna być prosta, bez kursywy.


- Nie stosuje się również podwójnych wyróżnień – czy to w cytatach, czy innych sytuacjach
Czyli – jeśli cytujemy, to wybieramy albo kursywę, albo cudzysłów. Jeśli mamy coś wyróżnione w tekście, to tylko pogrubione, a nie, np. bold + podkreślenie + kursywa. Podobnie z wyróżnianiem tytułów – warto zdecydować się na jeden sposób wyróżnienia, by nie tworzyć nadto przeładowanych, nieczytelnych grafik. Pozwoli to na zachowanie większej estetyki.

Przykłady – co jest błędem edytorskim?
Kilka przykładów na grafikach z social mediów (losowe szablony z Canvy, do których dodałam tu i ówdzie błędy).


Czy zawsze musimy przestrzegać wyżej wymienionych zasad? Z jednej strony – czasem poznajemy zasady po to, by je świadomie łamać. I o ile dobry projektant może stworzyć świetny projekt, w którym będzie więcej niż te 2–3 kroje, to błędy czy niechlujność wykonania mogą położyć się cieniem na grafice i jego przekazie.